Dada Mail 10 introduces Email Themes, as well as also allowing you to create your own custom email theme. We cover how to to work with email themes in the docs at: http://dadamailproject.com/support/documentation-10_x_x/features-email_themes.pod.html
In this post, we’re going to go over how to do the actual customization, and start using our new theme live on our own site.
First, we’re going to make a project using the Foundation for Emails Sass workflow. In the command line, I need to type in the following:
foundation new --framework emailsI’ll be prompted for a new name for my project. I called mine, dada_mail_site.
We’ll then download the starter theme, and merge these two directories together, as we’ve documented here. We’ll then start the build process,
npm run build
The build process will detect whenever we’ve changed any of the source files of the project, and recreate the distribution files (located in, dist) so they’re always up to date.
Now that everything is all set up, let’s do some customization!
I’d like the header and footer of my messages to have the same deep red that Dada Mail’s default UI has. I also want the text in the banner and footer to be white, rather than black, to stand out with the darker background. Finally, I’d also like the default text to be a little larger and a dark grey, rather than black.
Let’s work on the default text size and color first. This is controlled in the, src/assets/scss/_settings.scss file. This file contains Sass, which will be transformed in the cascading style sheet (CSS) that the theme will eventually use.
Among many things, Sass adds variables to vanilla CSS, letting you write less CSS, and do it more simply. For the color of the text, look for the following line:
$global-font-color: $black;
There’s a few ways to change this, but for this demo, we’re just going to change $black to a hex value that represents a dark grey:
$global-font-color: #808080;
Let’s now change the default size of our text. Look for,
$global-font-size: 14px;
We’re going to change this to,
$global-font-size: 15px;
Now, let’s tackle that banner and footer color. For that, we’re going to open up the, src/assets/scss/app.scss file. There’s a few css classes that have the background set to the default grey, like this one:
.banner {
background: #e9ebee;
}
We’ll want to change those, to our dark red. Here are the lines with the changes I’ve made – the original have simply been commented out,
.banner {
//background: #e9ebee;
background: #990000;
}
.banner .container {
//background: #e9ebee;
background: #990000;
}
.wrapper.secondary {
//background: #e9ebee;
background: #990000;
}
That takes care of the banner and footer background color.
Now for the color of our text inside the banner and footer. In the same app.scss file, find,
.banner p {
color: #000000;
margin-bottom: 0;
}
This css snippet sets the color to black. Let’s make ours white:
.banner p {
color: #ffffff;
margin-bottom: 0;
}
And, we’re all done! If the build process has been running, we can now just simply upload our new theme into Dada Mail’s support files directory:
On our site, we’ll navigate to the dada_mail_support_files directory, then go to themes/email. I’ll create a new directory with the same as the name of my Foundation for Emails project: dada_mail_site. I’ll change into that directory, and copy over the entire dist directory my project has made, inside the dada_mail_site directory. Once that’s complete, my theme is essentially, “installed”!
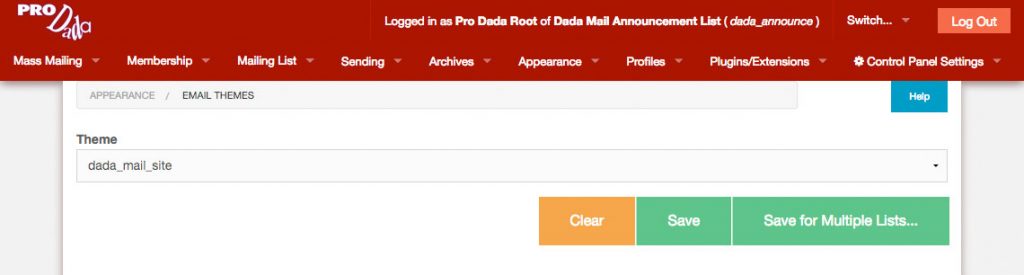
Let’s set up my mailing list to use it. I’m going to log into my list, then navigate to, Appearance -> Email Themes. Our new theme should now be listed when we click on the popup menu. Select it, and Save!

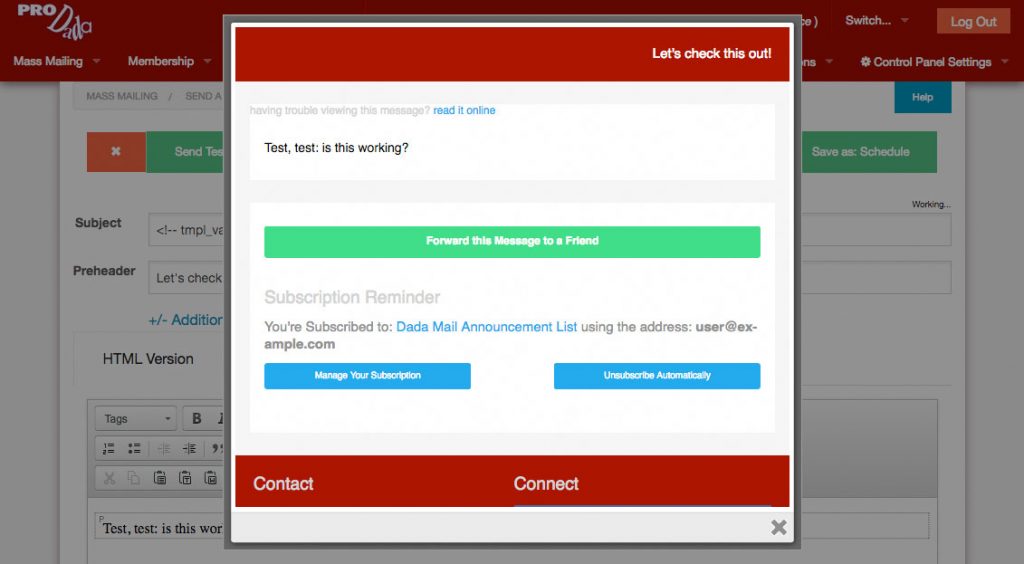
Done! Let’s test it out o the Mass Mailing -> Send a Message screen. This screen has the ability to preview a message, before sending it out. On this screen, I wrote a simple message, clicked the, Preview button:

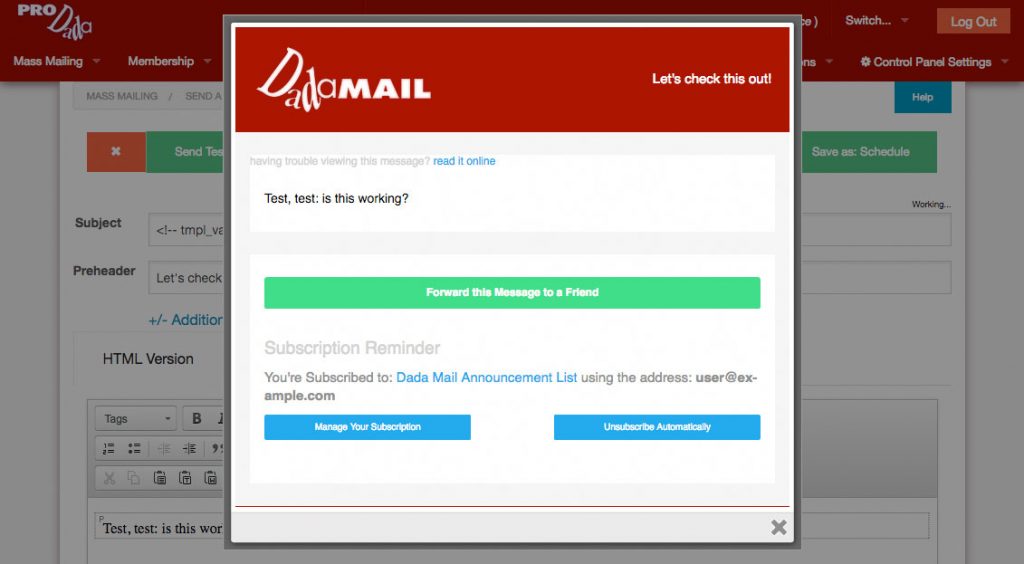
Looks pretty good! I’m going to add the following as my Login Image URL in, Mailing List -> List Information:

Let’s try the preview again:

Looks great!
We’ve just scratched the surface on how to create a custom email theme for Dada Mail. Please try it yourself, and let us know if you have any questions or comments!
