Dada Mail supports a variety of ways to add a subscription form to your site. From having simple HTML code blocks to copy and then paste into your own page’s HTML, to Javascript-backed forms that show the results in a modal window, to RESTful API’s to roll your own subscription schemes – there’s a lot of options.
We’re going to talk about one of the easiest ways to integrate a subscription form into your site: using one of the landing pages.
Dada Mail has the ability to just show the subscription form in a web browser and nothing else. Using these landing pages just means creating a link to the page and having your visitors visit it.
Advantages of linking to the subscription page include never having to update the subscription form itself when you change the list settings. As long as the list exists, the subscription form on this outside page should always work.
Another advantage is that you could embed/include this subscription landing page into a modal window that pops up using Javascript, and know that everything that needs to be there, will already be there with no additional coding.
If you’re using a platform like WordPress, there’s a variety of plugins that’ll allow you to create a modal window, and add the subscription form into it just by giving the plugin the landing page’s URL. Dada Mail also comes with the ability to set up its own modal window,and below we’ll show you how that works.
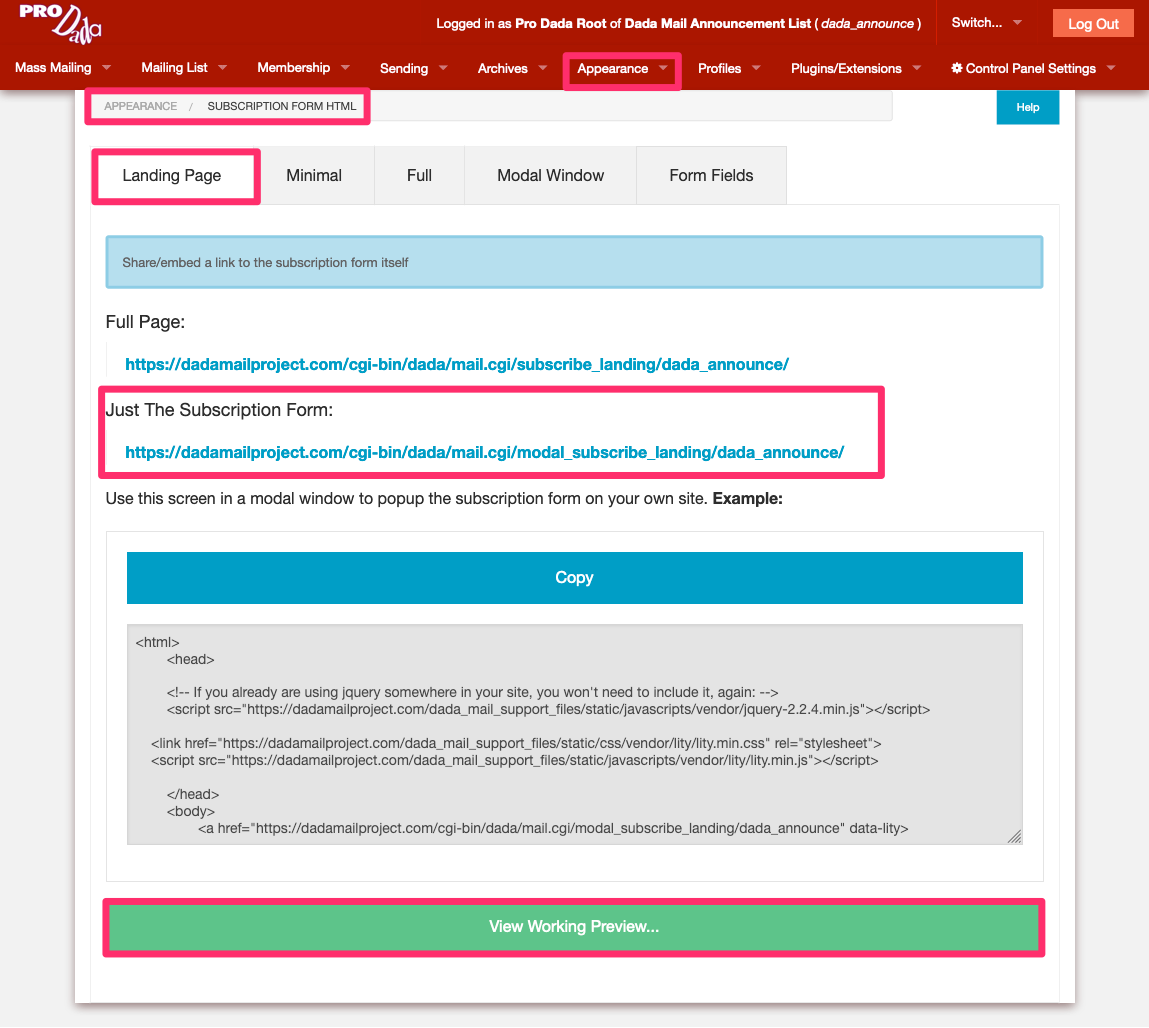
Log into the list control panel of the list you want to work with. Navigate to, Appearance: Subscription Form HTML. The first tab is what we want, labeled: Landing Page. From here, there’s two options. The first, Full Landing Page, will show the subscription form with the full layout/design of the screen, as well as the subscription form itself. Here’s an example from our own mailing list:
https://dadamailproject.com/cgi-bin/dada/mail.cgi/subscribe_landing/dada_announce/
The second option is what we’re more interested in: Just The Subscription Form:
https://dadamailproject.com/cgi-bin/dada/mail.cgi/modal_subscribe_landing/dada_announce/

This will show well: just the subscription form, and nothing else. This is what can then be easily added to a modal window that you then pop out using an outside JavaScript library or platform plugin (among other options that may be available to you).
Dada Mail comes with just such a Javascript library called, lity. We chose to include it in our distribution of Dada Mail, because it was small, lightweight, and didn’t come with too many prerequisites, which makes it easier for you to utilize it yourself.
Dada Mail presents you with all the code you’ll need to wrangle both lity’s popup modal window and Dada Mail’s subscription form in the landing page. It’ll also show you a working preview. (click, View Working Preview…). Use as-is, or adjust to taste.
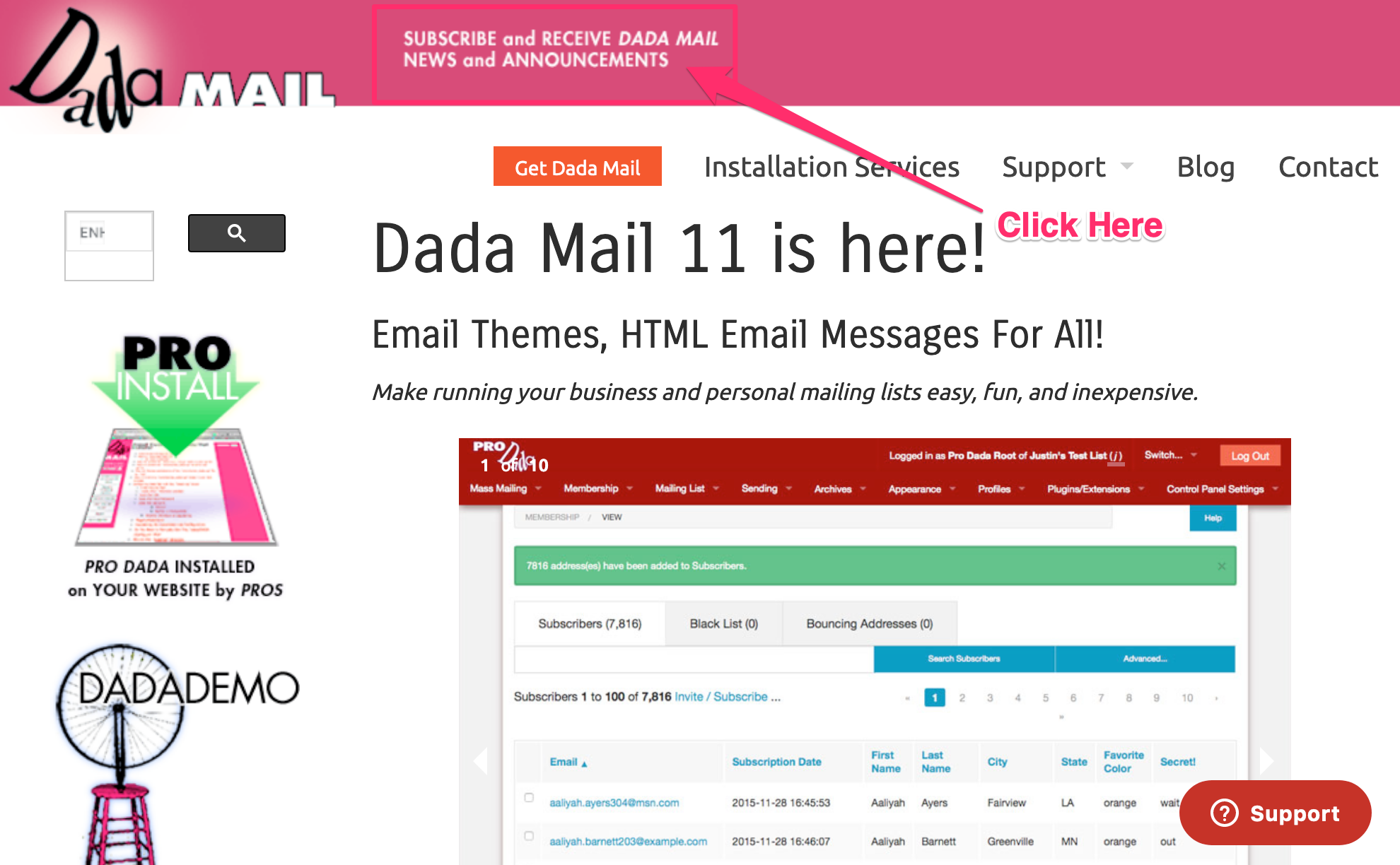
You can see this being used on our own website (as of this writing – we may redesign soon!) – go to: https://dadamailproject.com/ and click on the image labeled, Subscribe and Receive Dada Mail News and Updates.

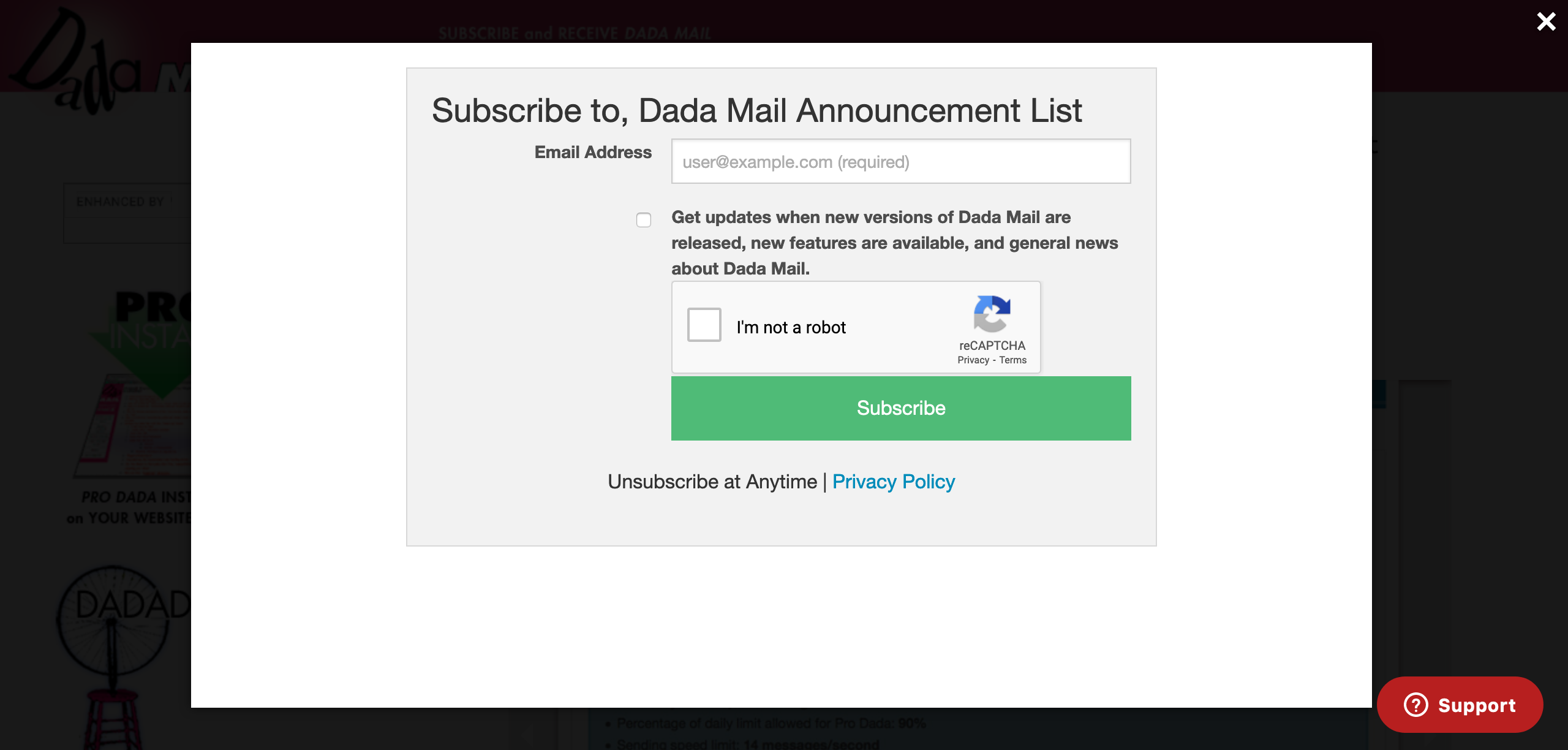
When you do, the modal window provided by lity will pop up, with the subscription form created by Dada Mail!

But of course, you can use this landing page however you’d like. Let’s use a WordPress plugin, called WP Post Popup. Once installed and activated, you can turn any link into a modal window. In this example, we just have to add the CSS class, “modal-link” into the link tag that’s pointed to our landing page URL:
<a href="https://dadamailproject.com/cgi-bin/dada/mail.cgi/modal_subscribe_landing/dada_announce/" class="modal-link" >
Here's an example
</a>And here’s that HTML code working in our own WordPress blog:
Here’s the working example.
And that’s all there is to it! Of course there are other plugins that may do more sophisticated jobs, but may need a bit more setup to do so. We encourage you to see what plugin options are there for you to take advantage of.
